繞圖排文是圖和文之間的特殊的關係。
繞圖排文的指令設定在「圖」的物件上,
只要碰觸到任何位置的文字框,
文字會避開「物件」的一種措施。
InDesign預設只要物件(框架」)設定了繞排,
文字一律繞開!!
據說早期的排版有一定的規則(只繞「下層」的文字),
因此如果需要只繞下層文字InDesign怎處理?
繞圖排文的指令設定在「圖」的物件上,
只要碰觸到任何位置的文字框,
文字會避開「物件」的一種措施。
InDesign預設只要物件(框架」)設定了繞排,
文字一律繞開!!
據說早期的排版有一定的規則(只繞「下層」的文字),
因此如果需要只繞下層文字InDesign怎處理?

圖壓在字上遮住,由圖層說明關係:圖在兩文字框中間(「標題和內文」)
當圖下了指令做「圍繞方框」的繞排,
「標題和內文」兩個圖層的都被排除。
如果「標題」不繞排,
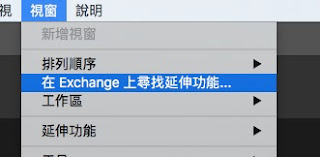
1.可以按右鍵打開「文字框選項」。
2.在一般頁籤裡勾選下方的「忽略繞圖排文」
以該文字框為單位,遇到繞圖排文就產生例外。
又該設定可以涵蓋到「物件樣式」。
重新定義繞排的推則,打開偏好設定(CTRL/CAMMAND+K),
於「排版」項目,勾選「繞排只會影響下面的文字」,
因此只有「圖下」的字會被影響。
注意,由偏好設定定義的繞排規則,
若沒有取消「繞排只會影響下面的文字」的勾選,往後的繞排作業都會被影響。